What’s Dashly?
Dashly is a service that combines the tools of communication, communication automation and user management. This is a large and advanced service, which has many hidden features and growth hacks.
What does Dashly do?
A script is installed on client’s site. This script asynchronously injects our JS-library file to DOM. External logic of our system is implemented in this file. When the script is installed on the site, a chat appears and the service starts collecting data about visitors. Based on this data, you can send various messages (chat, pop-ups, bots and emails) to the site’s visitors.
There are two major types of collected data:
- User properties
- User events
What is an event?
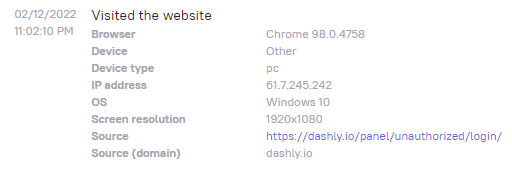
Event is an action of a user on your site, in an application, or on a server. You can define any event of a user that you want to capture (visited a page, clicked on a button, made an order, etc.). Each event can have attributes. They complement the event, in order to understand the context of the committed action. Here is an example of the attributes of the "Visited the website" event:
Example:

Some user's events are automatically tracked right after installing Dashly to your site. These include:
- Visited the website
- UTM parameters detected
- User started a chat conversation
- Message sent
- Message read
- Answered the message
- Clicked on the link in the message
- Unsubscribed from the email-campaign
All standard events can be found here
You can also create and track custom events and use our standard events for e-commerce and saas. You should definitely get acquainted with the list in case your site is one of said types.
Important! Standard events are used in analytics, pre-made scenarios and measuring Dashly efficiency at your site.
What is a User property?
User properties are such parameters as name, email, phone, city, UTM tags, list of viewed items, cost of the items in the cart, etc. Properties are used for users segmentation and personalizing communications.
Some user properties are collected automatically. These, for instance, include:
- Country
- City
- Referrer
- Referrer (domain)
- First UTM Campaign Tag
- First UTM Source Tag
- First UTM Medium Tag
- First UTM Content Tag
- First UTM Term Tag
These are basic universal user properties for any type of site:
- Name
- Phone
The email can be collected automatically from all fields on the site at the time the focus is lost from the input field if the "Auto Tracking" setting is turned on Important! Enabled by default. We recommend disabling it for SaaS.
These are basic properties for online stores and web services:
- Shop cart value
- Viewed products
- Shop cart items
- Latest Order Status
- Last payment
- Revenue from customer
Those will help collecting data needed and using it for precise user segmentation and analytics.
Important! Standard properties have predefined system names, which should be used for altering those properties contents. The entire list of system properties can be found here.
Important! There are system properties filled by our product which you can no change. But there are also those, you can change via users' card or using API, for example: name, email, phone. Custom properties can be changed without any restrictions.
Why collect user data?
Data serves as a foundation for building and automating personal communications with users, and for analytics. Data helps chat operators better understand the user, he is communicating, and answer users' questions fast and precisely. As for email marketing, data is needed for building high quality personalization and automation of communications.
Collected user data and the tools of communication provided by the service give huge marketing advantages. Dashly is a platform for building relationships with your users and the ways of using the service are not limited by the examples we’re offering here.