Dashly for Android
Dashly for Android supports API 16 and later.
Install
At the moment Dashly for Android can be installed via gradle.
Add build.gradle repository into project file:
allprojects {
...
repositories {
...
maven { url "https://raw.github.com/carrotquest/android-sdk/dashly" }
maven { url "https://jitpack.io" }
}
}
Configure dependencies in your application's build.gradle file:
android {
...
defaultConfig {
...
multiDexEnabled true
}
packagingOptions {
exclude 'META-INF/*.kotlin_module'
}
}
dependencies {
...
implementation 'com.android.support:multidex:1.0.3'
implementation 'io.carrotquest:android-sdk:1.0.96-usRelease'
}
Java 8 is used by the library. Add the following settings in case your project is using an older version of Java:
android {
...
compileOptions {
sourceCompatibility 1.8
targetCompatibility 1.8
}
}
Initialization
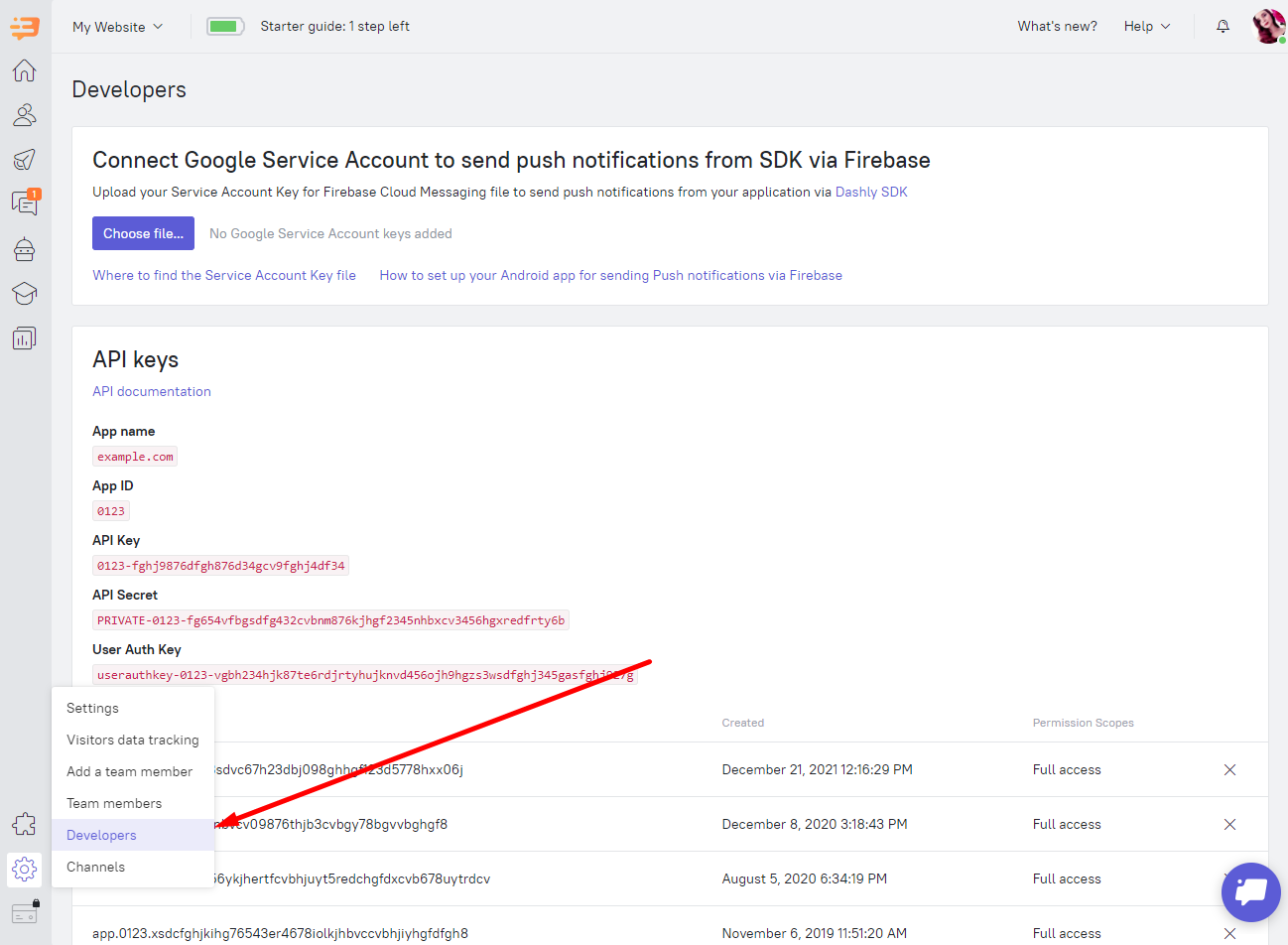
You'll need API Key and User Auth Key to work with Dashly for Android. Those can be found on Settings - Developers tab:

You should run this code in your application's onCreate() method in order to initialize Dashly:
Dashly.setup(this, apiKey, appId);
or
Dashly.setup(this, apiKey, appId, callback)
Use this method to display additional info during debug process:
Dashly.isDebug(true);
User authorization
In case your application has user authorization, you might want to send user id to Dashly. There are two ways of authorization: send userAuthKey directly, send hash generated at your backend. In the callback upon successful login, the value of the 'dashly_id' property will be returned.
- Send userAuthKey directly
Dashly.auth(userId, userAuthKey);
or
Dashly.auth(userId, userAuthKey, callback)
- Send hash generated at your backend
Dashly.hashedAuth(userId, hash);
or
Dashly.hashedAuth(userId, hash, callback)
User properties and events
You can set user properties, using this method:
Dashly.setUserProperty(userProperty);
Dashly.setUserProperty(userPropertyList);
UserProperty class should be used for user properties description
public UserProperty(String key, String value)
public UserProperty(Operation operation, String key, String value)
More info on Operations can be found in «User properties» section.
Important!
key field value should not start with $.
CarrotUserProperty and EcommerceUserProperty classes should be used to set system properties
Use the following method for events tracking:
Dashly.trackEvent(eventName);
You can send additional event parameters as JSON string
Dashly.trackEvent(eventName, eventParams);
The SDK provides the capability to track navigation within the application. This is necessary to trigger various messages on specific screens as needed. To achieve this, use the method:
Dashly.trackScreen(screenName);
You can subscribe to changes in the list of unread conversation identifiers.
Carrot.setUnreadConversationsCallback(callback);
Live chat
You can give your users an opportunity to start a live chat (with your operator) from anywhere. This can be done two ways - either by adding a floating button or by directly calling a chat openning method at desired moment.
Floating Button
This is an interface element inherited from ConstraintLayout. You can embed it in your markup:
<io.carrotquest_sdk.android.ui.fab.FloatingButton
android:id="@+id/cq_sdk_float_button"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:cq_location_fab="BOTTOM_RIGHT"
app:cq_visibility_background="false"
app:cq_icon_fab="@drawable/ic_send"
app:cq_margin_fab="8dp"
app:cq_show_social_labels="false"
app:cq_auto_hide_fab="true"
/>
This element has the following attributes:
* app:cq_location_fab controls button location inside parent element. 4 options are available - TOP_LEFT, TOP_RIGHT, BOTTOM_LEFT, BOTTOM_RIGHT. BOTTOM_RIGHT by default.
* app:cq_visibility_background controlls fogging effect visibility on floating button tap. true by default.
* app:cq_icon_fab floating button icon. @id/ic_cq_message by default.
* app:cq_margin_fab controls floating button margins (inside parent element). 16dp by default
* app:cq_show_social labels is responsible for text labels near the social network buttons. True by default.
* app:cq_auto_hide_fab is responsible for automatic hiding of chat widget when there is no internet connection. False by default.
Floating button interface
Available floating button behaviour configuration and control methods.
/**
* Show floating button
*/
public void showFab()
/**
* Hide floating button
*/
public void hideFab()
/**
* Show integrations buttons
*/
public void expandMenu()
/**
* Hide integrations buttons
*/
public void collapseMenu()
/**
* Set chat icon
* @param iconFAB Icon
*/
public void setIconFAB(Drawable iconFAB)
/**
* Set button margins (from screen borders)
* @param margin Margin value
*/
public void setMarginFAB(int margin)
/**
* Set button location
* @param location Button location
*/
public void setLocationFAB(LocationFAB location)
Open chat from anywhere
After initialization you can open chat from any place using thix method:
Dashly.openChat(context);
Notfications
SDK uses Firebase Cloud Messaging for sending notifications. At the moment you are required to get a key and send it to our support. You can find an input for this key at "Settings" - "Developers" tab of Dashly admin panel. Cloud Messaging setup is described here
Icon and new message notifications color can be altered.
Name your icon ic_cq_notification.xml and put it into res/drawable directory to add the icon into notifications.
Add colorCqNotify named color of required value into your resource file to setup notifications color:
<color name="colorCqNotify">#EF7F28</color>
Important! If the app is closed and a user opens the live chat by clicking on the push, your starting activity won't start. The app will close along with the closure of the live chat. To fix this, you can pass the full name of the activity that should start when you close the live chat:
Carrot.setParentActivityClassName("io.test.MainActivity");