Web API authentication
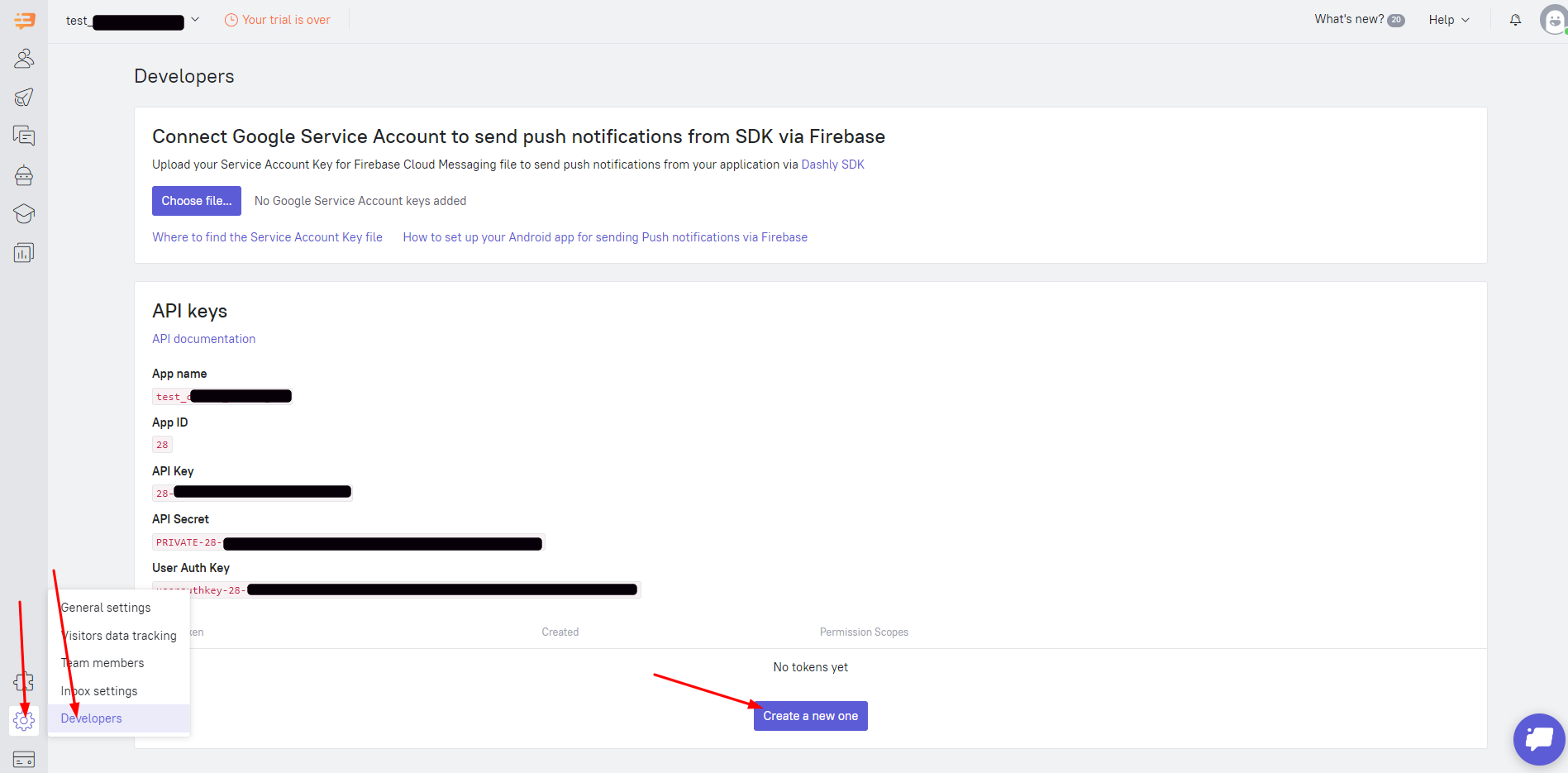
The most part of API requests requires authentication, so we can be sure that you have access to requested actions. Authentication is performed by auth token. You can get it in administrator panel in "Settings" => "Developers" => "API Keys section".

Important! API auth tokens give almost unlimited access to your site's data! You must keep them in secret and don't pass to third parties if you are not sure about its security.
Important! As far as API-key should be kept secret, you can not send API requests from browser side (JavaScript). You would better use our JavaScript library.
Request authentication
Passing Authorization header (recommended)
You can pass auth token using special HTTP header Authorization.
It can contain Token {your_token} or Bearer {your_token}.
Examples:
curl -X POST \
--header "Authorization: Token XXX" \
https://api.dashly.app/users/123
curl -X POST \
--header "Authorization: Bearer XXX" \
https://api.dashly.app/users/123
Passing request parameter auth_token
You may pass auth token in GET or POST request parameter auth_token.
Examples:
curl -X POST --data-urlencode "auth_token=XXX" https://api.dashly.app/users/123
curl -X GET https://api.dashly.app/users/123?auth_token=XXX